Educating Myself On the New Windows Terminal
In this post, I catch up on what the Windows Terminal is, how to use it and how to modify it to my liking in such a way that I can begin using it daily.

In my career so far I've been able to get by with an okay level of Powershell and Windows Command Line. I've missed innovations in that space because I never really needed them. The closest to even looking up information on shells would be for answers to setup errors from StackOverflow. But over the last few years there have been new developments like:
- New Powershell versions
- Windows Subsystem for Linux (WSL and WSL2)
- The new Windows Terminal
I've known they've existed, but only to the same degree as an ad plastered to the side of a bus - you see them now and again, and you know it's a thing, but it passes by without you really getting into it. So to take the metaphor further: I'm going to properly read what's on the bus and visit what it's advertising. For this post, we'll just be looking at the new Windows Terminal.
Where to Start with Windows Terminal?
Like a lot of people, I follow Scott Hanselman. I poke his blog daily to see what new tidbits have come up and over time he's written about these new command line interface changes and innovations. He suggests to start at some basics.

Or in a really friendly "you're a techie, but sometimes we miss out on a couple of things and that's okay" video:
In my case, I'll be using the new Windows Terminal as my terminal to support my shells, e.g. Powershell. Good start. Now to install it. A quick trip to the Github page told me it recommends installing via the Microsoft Store. Easy enough.
How Do I Use the Cool Bits?
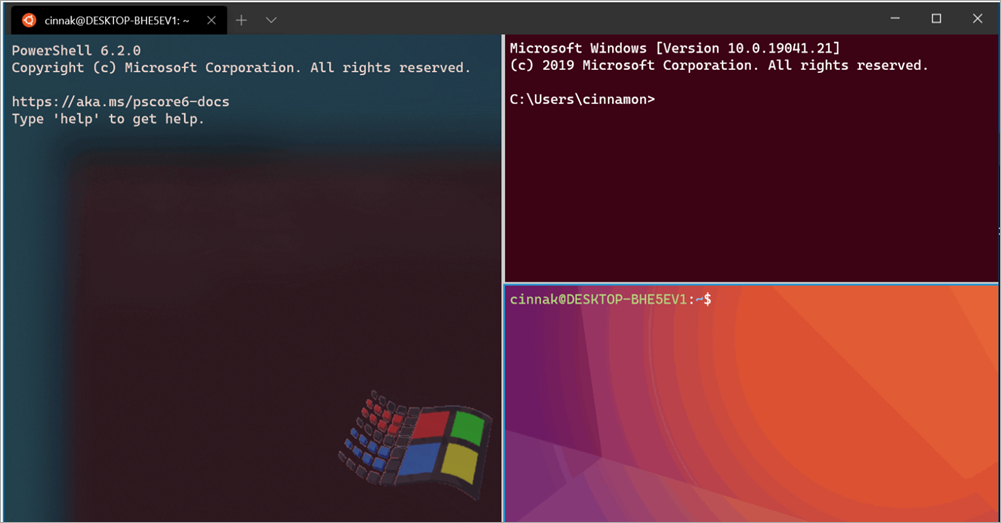
In Scott's posts and on Twitter I've seen cool screenshots that have all sorts of neat things in their terminals such as:
- Separate tabs
- Background images
- Background gifs
- Split panels
- Other fun things
But I have this:

I remember reading a "hey, start here for the Windows Terminal stuff" post and actually Scott's done a lot of posts about it, but this one below is where I'll be jumping off from:

Keybindings
Keybindings are found under settings.json and to open the settings I used Ctrl + ,. For now I want to do one or two simple quality of live improvements to test creating new keybindings. Looking at Scott's settings.json I noticed some shortcuts I'm using to using in my browser, that is close tab and new tab. They look like this once I added them under the actions array:
{
"command": "closePane",
"keys": "ctrl+w"
},
{
"command": "newTab",
"keys": "ctrl+t"
},Themes
This is about what I see all the time when it comes to "cool things" for Windows Terminal. I'll want to spend some time on this as there are all sorts of themes, transparency, fonts, etc but for the purpose of learning I wanted to see something work. Following Scott's links in the post above I went over to TerminalSplash and grabbed something that didn't have a background image and looked nice. For me that was Cobalt2.
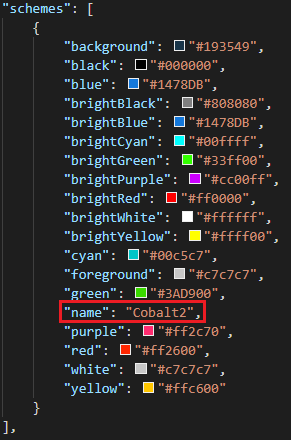
Following the instructions, I put the colour scheme into schemes in settings.json:

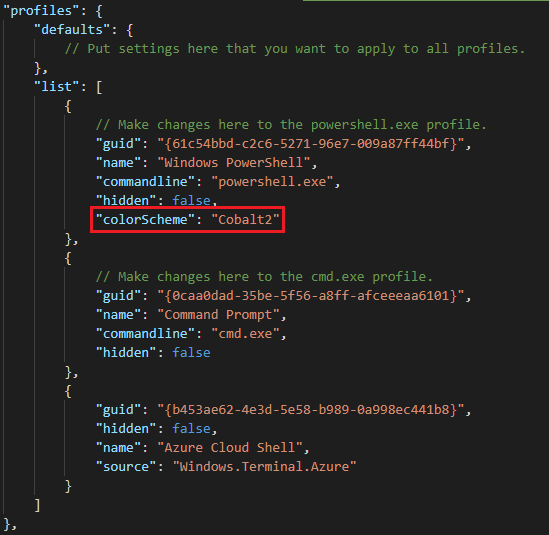
Take note of what is in the red box, which is the name for this scheme. Initially I glossed right over it and was wondering "how do I pair this to my specific shell?". A minute later I realised it was there and that using this name you can throw it against a shell using the "colorScheme" property and the name of the scheme:

And ta-da! A differently coloured Powershell tab. What was super neat is it happened in real time once I saved the settings.json file meaning I didn't have to restart the terminal to see the changes.

Adding More Shells
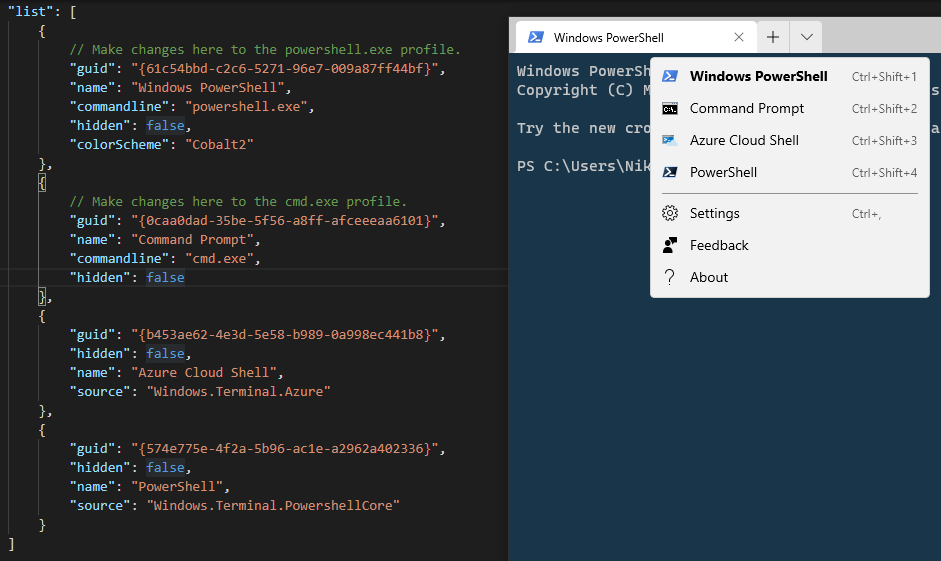
Without me doing anything Windows Terminal had already picked out three shells I had. This is due to a cool feature called Dynamic Profiles where on starting, Windows Terminal it will search through available shells and add new ones if necessary.

Looking at my three, I'd like a couple more options available:
- Powershell Core
- Visual Studio Developer Command Prompt
For Powershell Core I leaned on the Dynamic Profiles feature. After installing Powershell Core I restarted the entire terminal app and it appeared both in the list of available shells to open and in settings.json.

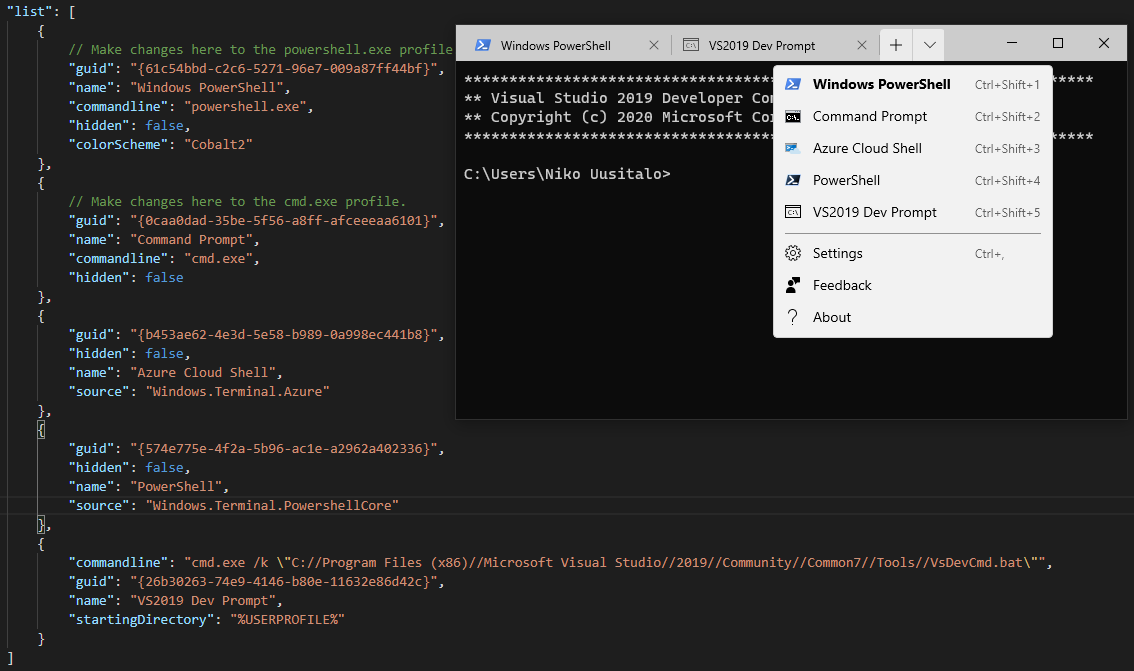
For the VS prompt it's a little more involved. I had to explicitly point to the prompt myself. I got a little help from this post to add it to the list array:
{
"commandline": "cmd.exe /k \"C://Program Files (x86)//Microsoft Visual Studio//2019//Community//Common7//Tools//VsDevCmd.bat\"",
"guid": "{26b30263-74e9-4146-b80e-11632e86d42c}",
"name": "VS2019 Dev Prompt",
"startingDirectory": "%USERPROFILE%"
}There is also a Powershell version of this prompt and that's the one Scott uses but I've simply been more familiar with the old timey command prompt looking one and decided to go with that.
And now I have my VS2019 prompt!

Modernisation
Having lived in the past with anything shell related, I wasn't used to a having more modern anything. Let's first think about browser tabs and their keyboard shortcuts. Ctrl + T for a new tab, Ctrl + W for close tab, Ctrl + Tab for to next tab and Ctrl + Shift + Tab for previous tab. Even if they need to be manually added, they work here.
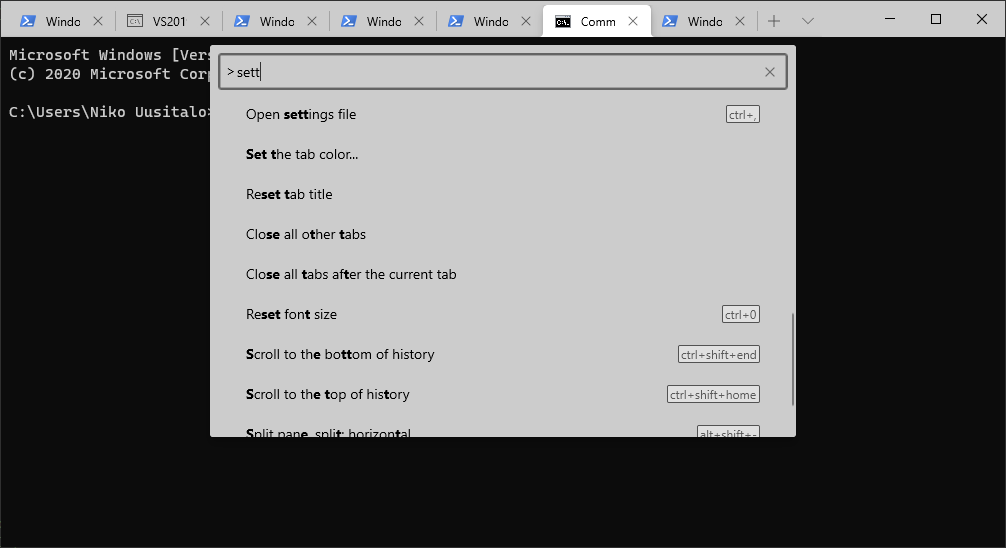
One of my favourite bits about Visual Studio Code is the Command Palette. I just have to roughly know what command I'm looking for and I'll be able to search it. Turns out, that is also a feature in the Windows Terminal! We've come so far.

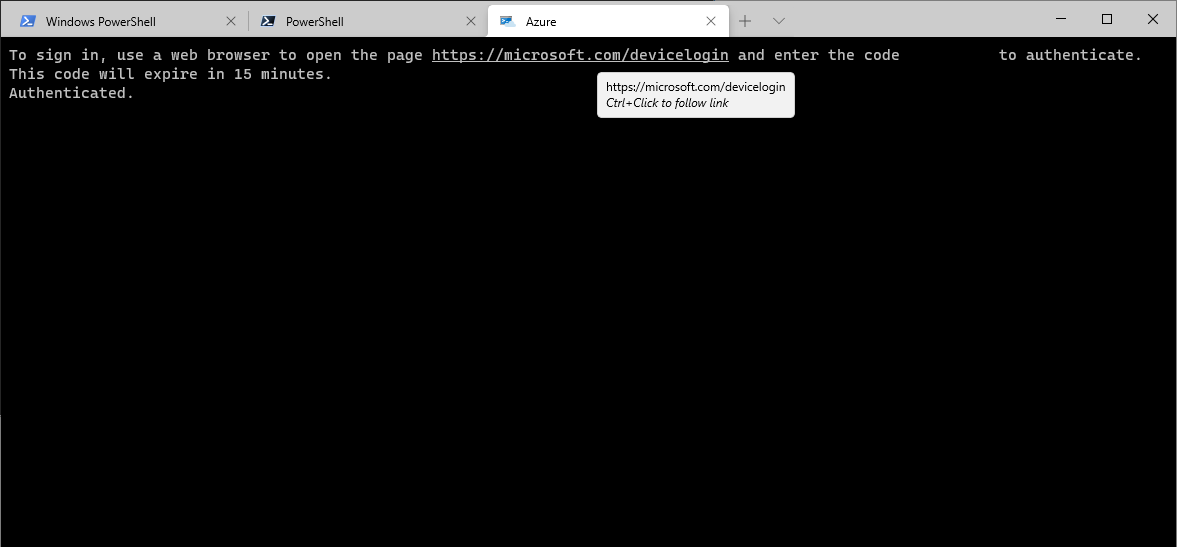
Oh and one more small thing I realised when writing this post - links are now clickable. I bet that's been a feature on more modern terminals before Windows Terminal, but that really breaks the mould of old command line things for me. And that's super useful for things like Azure Cloud Shell which can ask you to visit a website:

And Finally, Images and GIFS
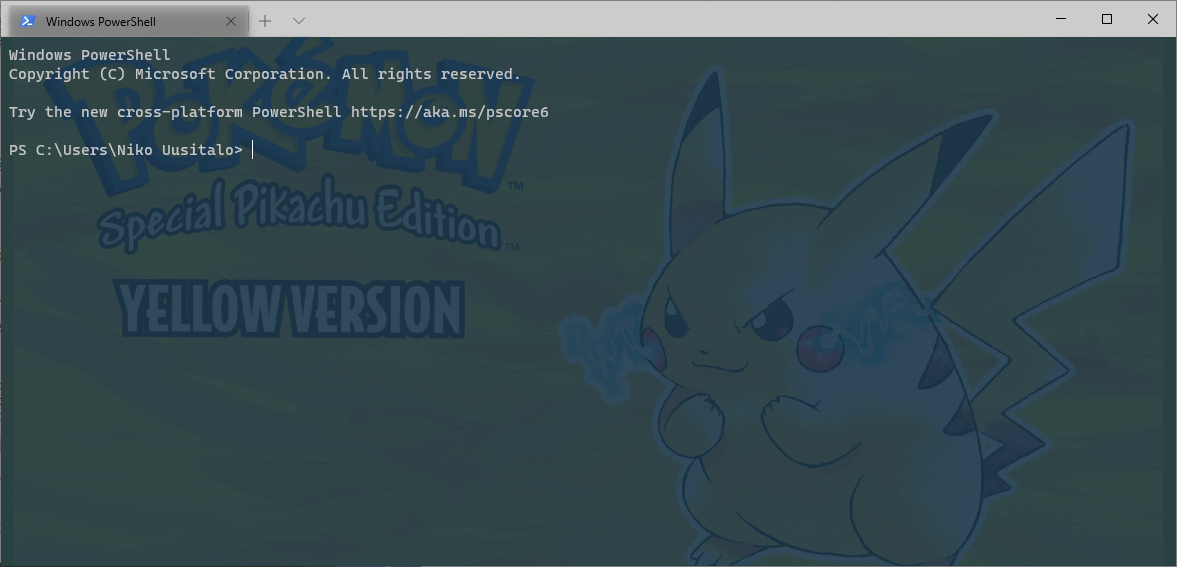
Pikachu as my background - perhaps what lead you in to looking at this post?

Via adding the final three lines to my Powershell profile:
{
// Make changes here to the powershell.exe profile.
"guid": "{61c54bbd-c2c6-5271-96e7-009a87ff44bf}",
"name": "Windows PowerShell",
"commandline": "powershell.exe",
"hidden": false,
"colorScheme": "Cobalt2",
"backgroundImage": "C:/Users/Niko Uusitalo/OneDrive/Blog/pikachu-yellow.jpg",
"backgroundImageOpacity": 0.1,
"backgroundImageStretchMode": "uniformToFill"
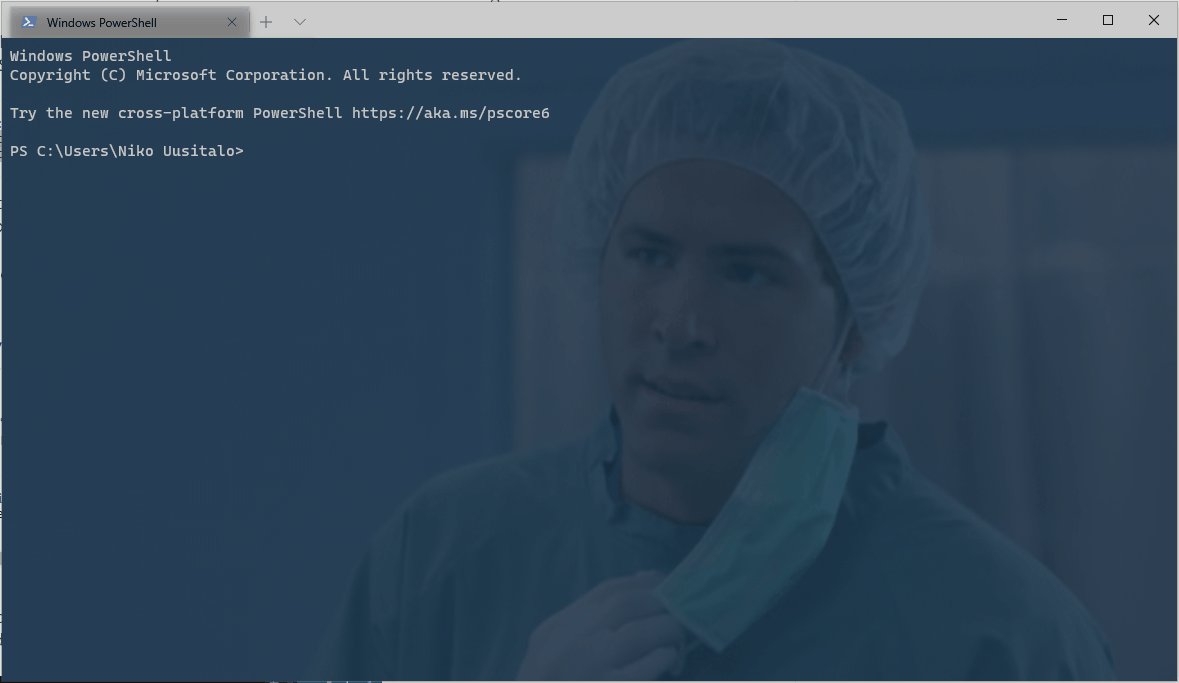
},Or a gif by just changing the path to a .gif, like from the top of the post:

To Conclude
I can totally see why people use these types of terminals now. I'm a little more educated and a little more caught up. This has been a great starting point for me and I'm sure I'll run into more things to learn, like:
- How to launch a specific shell with administrative privileges
- Throwing in Oh My Posh 3
- Shaders
- The usefulness of having split panes in the same tab
- And heaps more things!
