Publishing Multiple Static Sites on GitHub Pages
Ever needed to get two or more static sites under the same GitHub pages instance? See how I made it happen with my ZeroRedact GitHub repo.

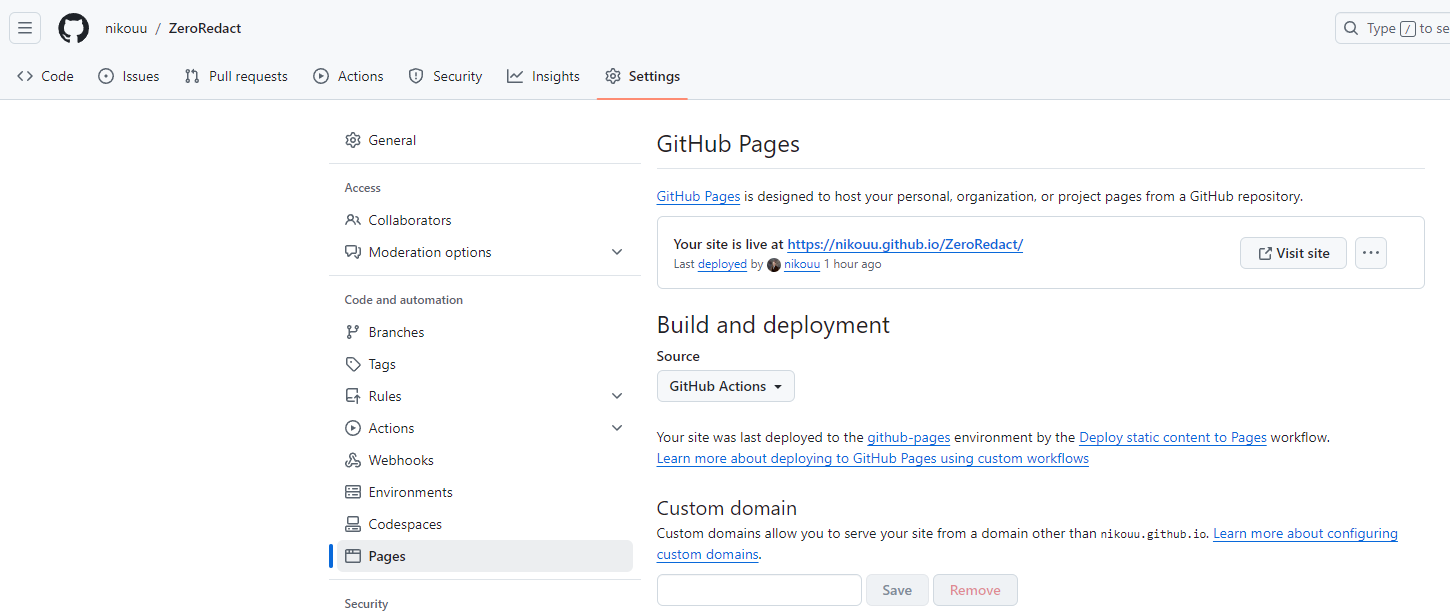
For my repo ZeroRedact I wanted two things out of its GitHub pages:
- A documentation static site with docfx
- A WebAssembly static site to host the demo
If you want to see the yml yourself, see my PublishPages.yml (or if you're reading this far in the future and it's changed, this is the original commit) and you want to understand how that works using GitHub Actions as the source (as opposed to deploying from a branch), read on.

In short it's:
- Create a folder that represents the root of the GitHub pages site
- Copy the pages/static site/files to the right directories that match what you want from your URL paths
We'll look below at the key parts from ZeroRedact:
# Generate the documentation static website
- run: dotnet tool update -g docfx
- run: docfx docfx/docfx.json
# Generate the WebAssembly demo static website
- name: Publish
run: dotnet publish src/ZeroRedact.DemoSite/ZeroRedact.DemoSite.csproj -c:Release -o:publish -p:GHPages=true -p:GHPagesBase=demoWasm
# Create separate directories (i.e. URL paths) for the two sites
- name: Create deployment directory
run: mkdir deployment
- name: Create wasm deployment directory
run: mkdir deployment/demoWasm/
# Copy the compiled docs site to the correct directory
- name: Copy DocFX site to deployment directory
run: cp -r docfx/_site/* deployment/
# Copy the WASM site to the correct directory
- name: Copy .NET site to deployment directory
run: cp -r publish/wwwroot/* deployment/demoWasm/
# Upload the entire directory as a GitHub Pages artifact
- name: Upload GitHub Pages artifact
uses: actions/upload-pages-artifact@v3.0.1
with:
path: deployment
# Deploy the artifact
- name: Deploy to GitHub Pages
uses: actions/deploy-pages@v4
id: deploymentThe "deployment" folder is the root. Meaning everything in there is going to be the base URL for the GitHub pages instance. For ZeroRedact, the structure looks like:
| Folder | Pages URL |
|---|---|
| deployment | / (root) |
| deployment/demoWasm | /demoWasm |
And that's it! I had some trouble originally using other packages such as creating my own artifact with actions/upload-artifact@v4 or peaceiris/actions-gh-pages@v4, but they didn't work out how I wanted.
To conclude
Turns out it wasn't as bad as I thought to get two static sites being served from GitHub pages, it just involved a little bit of getting the right directories lined up for the artifact upload.